PartyKit sketchbook
Invention for the real-time, multiplayer web.
PartyKit is an open source software platform for the real-time, multiplayer web. It is low level and powerful.
What could you build when every user session on your site has its own real-time, shared state, on a server spun up automatically just milliseconds from the browser? What if you could add live multiplayer to a web game, shared drawing canvas, or an AI chat room, with just a few lines of code?
Between July 2023 and April 2024 I worked with PartyKit to build a series of mostly public demos and prototypes. These were used to inform the framework architecture, and to expand the range of the possible.
PartyKit was funded by Sequioa and acquired by Cloudflare in April 2024. The framework continues to be developed and maintained.
Some highlights follow.
Voronoi toy and Cursor Party
I built this interactive multiplayer Voronoi diagram as an early demo of PartyKit's capabilities. It ended up living above the fold on the PartyKit homepage -- a playful quick communication.
Blog post and code: Dancing cursors and Voronoi diagrams
One spinout of this work was Cursor Party, an open source code library to add multiplayer cursors, cursor chat, and shared emphemeral text highlighting to any webpage.
Blog post, code, and demo: Every webpage deserves to be a place
Human-AI collaboration in tldraw
The multiplayer whiteboard tool tldraw is now well-known for its AI experiments, kicking off in Nov 2023 with Make Real
A little early I was experimenting with AI tools embodied as "non-player characters" to collaborate with you on the canvas. This demo shows as NPC that will offer to help when it spots an opportunity.
Blog post: Exploring AI interaction design and multiplayer with tldraw
There’s more on my personal blog: I built my first AI NPC teammates and here’s what I learnt
Here's version 1, including a process sketch: What if our NPC teammates were NPC dolphins?
Partycore
(I've turned off the audio for this video.)
Multiplayer drum machine with variable track length. Collaboration with Mark Hurrell
Blog post and code: Partycore (everything’s better at 140bpm)
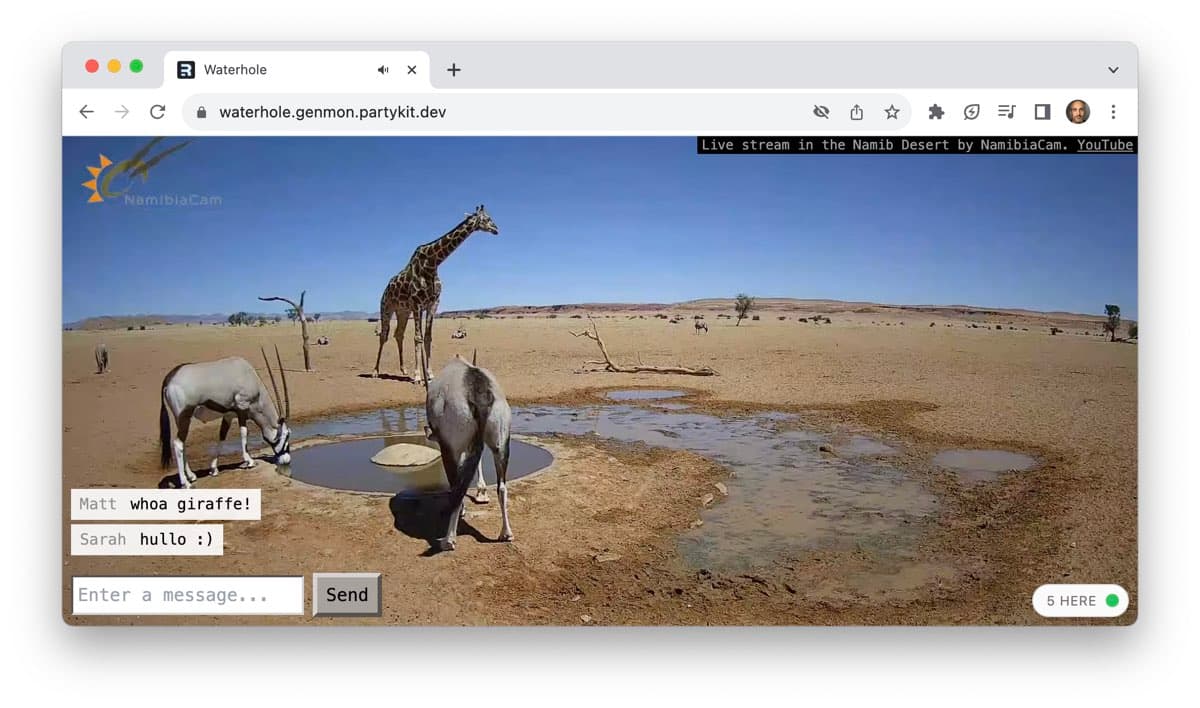
Waterhole

One of the simplest prototypes I built, and weirdly one of the most enduring. It's a single-serving website that shows a YouTube live stream of a waterhole in the Namib Desert (presented as a portal rather than a boxed-in video).
There's emphemeral chat. It's a place to hang out in an ambient kind of way. And people did, for the longest time. There should be more places on the web like this.
Blog post and code: A single-serving waterhole in the Namib Desert using Remix
Vector search

I added semantic search to my Braggoscope project, illustrating that AI-powered search can be radically simpler using new platform primitives. The blog post includes a beginner-friendly explanation of embeddings and vector search.
Blog post and code: Using Vectorize to build an unreasonably good search engine in 160 lines of code
Headtracking lighting
What if you had a lighting rig in a webpage? And the lights were real-time multiplayer? And the position of your light source was controlled by your face?
Sometimes you just have to build these things.
Misc blog posts
Some other posts on the PartyKit blog, all with code.
- One starter kit includes a multiplayer AI chatroom with a novel
shouldReplymechanism:
Introducing PartyKit starter kits, minimal and full fat - You can make even the regular web come to life:
Using Stencil to make a live poll Web Component - This simple shared Yjs pixel art app became the basis for many other people's demos:
The wisdom of crowds a.k.a. doing your own experiments - I built the spatial chatrooms from my multiplayer sketchbook:
AI chatbots for Edward De Bono’s Six Thinking Hats